运行该扩展,开始编写 CSS/Less/Sass 代码,并立即应用。您编写的代码将保存在浏览器扩展的存储空间或网站的本地存储空间中。
特点
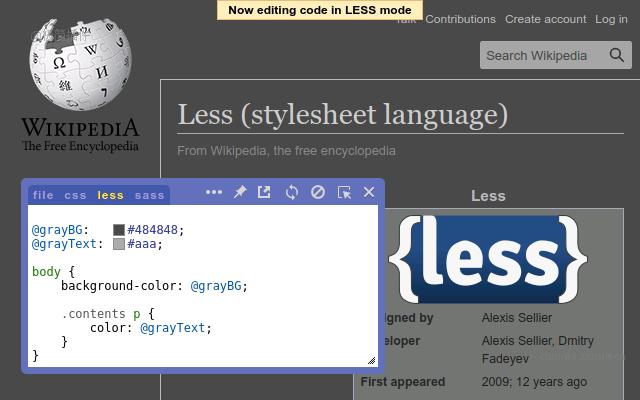
✓ CSS/Less/Sass 代码实时编辑器--在编写代码时预览更改内容
✓ 自动完成
实时编辑 CSS 文件并自动保存到文件系统中
在外部窗口中打开代码编辑器
✓ CSS 重载器
自动重新应用样式的选项
语法高亮显示
通过点击自动生成 CSS 选择器
支持 Emmet
颜色选择器
将代码从 Less/Sass 转换为 CSS
美化/格式化代码
最小化代码
突出显示与 CSS 选择器匹配的 DOM 元素
在 iframe 中也可加载此扩展的选项
获取 SVG 图标
检查 CSS 代码
此扩展适用于
✓ 谷歌浏览器
✓ Microsoft Edge
✓ Mozilla Firefox
✓ Opera
开源:
✓ https://github.com/webextensions/live-css-editor
====+====+====+====+====+====
部分用户的评价
Justin Hale - ★★★★★
"这个扩展太棒了!它可以让我精确定位特定的 css 修改器,从而正确地覆盖它们"。
Johnny Petro - ★★★★★
"这个扩展改变了我编写代码的方式。它基本上将 Chrome 浏览器变成了一个实时排版系统。再也不用在 Chrome 浏览器调试器中开发 css 了。再也不用在集成开发环境/编辑器中编写 CSS 了。我觉得这把 Chrome 浏览器变成了文字处理器。"
Tanner Legasse - ★★★★★
"我每天都在使用这个插件。我指的不是一天中的一两次,我指的是它让我 5 个小时的工作只需 2 个小时,而且我一直在使用它。"
Władzix - ★★★★★
"难以置信!我一直在寻找它,它可以实时运行,这样你就不必每次编辑时都刷新,在键入时它还会给出很好的建议,还有其他一些小功能,比如在键入名字时会以方形显示颜色。最好的功能之一是在网站上自动启用。多亏了这个扩展,我为一些网站设置了暗色主题模式!太棒了!!"
====+====+====+====+====+====
您可能会用到的功能
➤ 测试 CSS/Less/Sass 代码时无需刷新页面
在编写代码时自动将更改保存到文件系统中
无需刷新页面即可重新加载 CSS 资源
直接在页面上编写代码,加快开发速度
➤ 在最终完成更改之前开发和测试代码
应用一些临时样式(如隐藏一些组件)
在任何网站上修改 CSS
Notes:
➤ 你编写的 CSS/Less/Sass 代码会在你编写时应用
➤ CSS 重载器会观察 CSS 文件并立即进行实时更新
➤ 您可以在开发代码的同时查看输出结果
➤ 代码一经编写就会保存在文件/浏览器中
代码编辑器是可拖动和可调整大小的
在外部窗口中使用代码编辑器开发响应式页面
为网站自动保存您编写的代码
可以使用 "TAB "键缩进代码
➤ 在 Magic CSS 已加载的情况下再次运行,会禁用代码
➤ 按 "Esc "键或点击 "关闭 "来隐藏它
将代码添加到 <body> 标记的底部
➤ 它包含 CSS/Less/Sass 美化器
➤ 它包含 CSS 简化器
➤ 它能高亮显示与 CSS 选择器匹配的 DOM 元素
与 Chrome/Edge/Firefox/Opera 开发工具一起使用
➤ 您可能会发现它在为基于 Stylish / Stylist 的网站创建自定义主题时非常有用
该扩展的前身是 "MagiCSS - Live CSS Editor"。
隐私和安全:
ⓘ 安装扩展无需权限批准
ⓘ 对于 "自动应用样式"等高级功能,会按需请求权限
ⓘ 使用 Mixpanel 获取匿名统计数据,以改进用户体验
ⓘ 浏览器扩展的存储、localStorage 等用于扩展的核心功能。
灵感来源:
* 通过点击自动生成 CSS 选择器 "功能的部分灵感来自 Chrome 浏览器扩展程序 SelectorGadget 和 Stylebot
如果您正在寻找 Magic CSS 尚不具备的功能,您可能会喜欢其他 CSS 开发工具:
* Amino: 实时 CSS 编辑器
* CSS Peeper
* CSSViewer
* 页面标尺 Redux
* PerfectPixel
* 风格机器人
* 手写笔
* 视口调整器
* VisBug
* WhatFont
访问官网可以了解更多 https://webextensions.org
开发者:
➤ Priyank Parashar - https://linkedin.com/in/ParasharPriyank/
联系我们:
➤ https://webextensions.org/
➤ https://github.com/webextensions/live-css-editor
➤ https://twitter.com/webextensions
展开
收起
精选评论
评论区空空如也,快来留下第一条评论吧~